Thready App Redesign
Project Overview
Thready is a native mobile app designed for collecting and organizing conversations with threads. Users can create threads within conversations to revisit and keep track of the things they talk about and share. It’s key to share this app with friends and have a wider network so everything can be organized in one place. The more people you have to share it with the better it works.
During our sprint, the app was in beta testing, with the goal to launch by the end of 2018.
Role: UX/UI Designer
Duration: 2.5 week sprint
Tools: Google Forms, Pen and Paper, Whiteboard, Sketch App, Photoshop, Zeplin, Invision, Google Slides, Google Docs
Our Design Goals
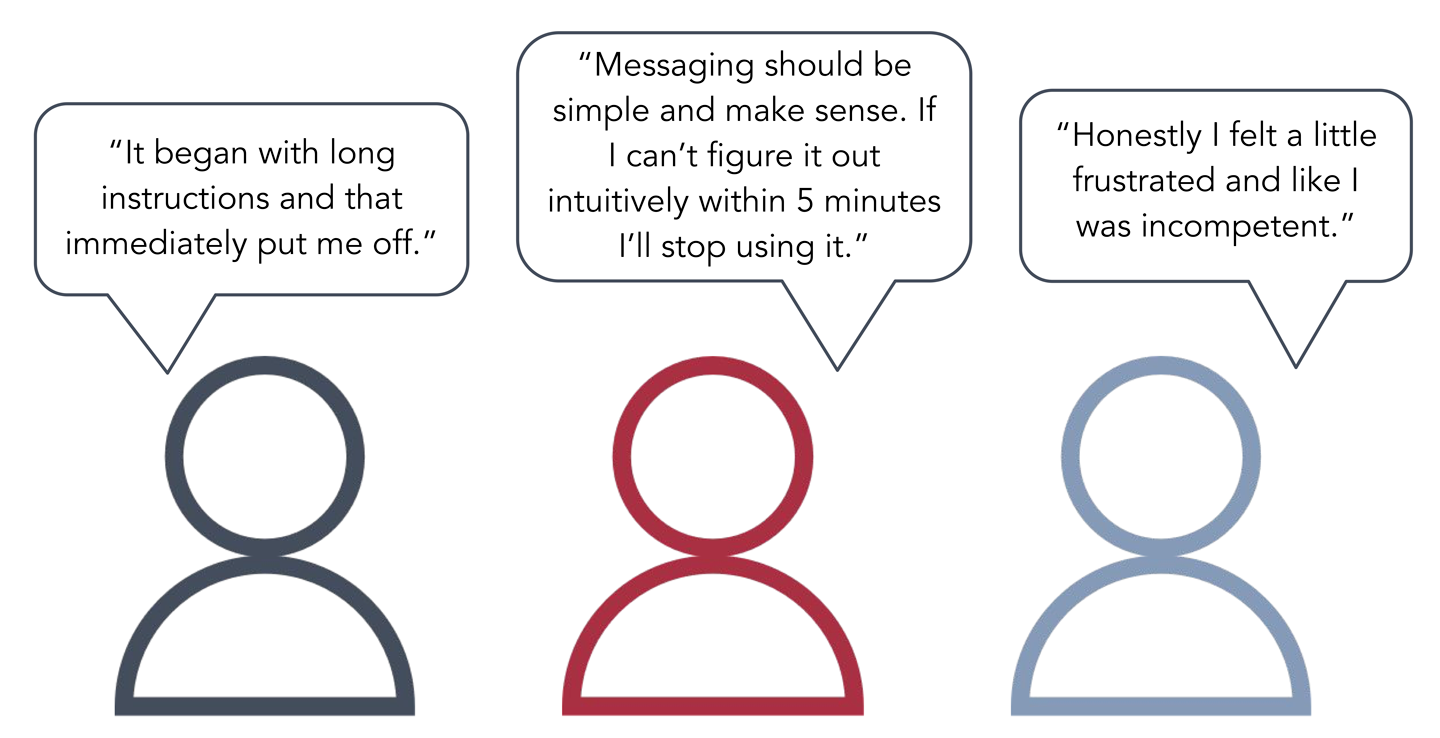
The client asked us to review the usability of the application and increase the number of sign-ups. We decided to focus on reviewing and optimizing the main user flow.
Our goal as designers was to help optimize the app for the launch; to make it appealing and functional to both current and new users.